ここでは、2010年4月晋遊舎より発売されました「イラスト上達マガジン touch」より、当アトリエが担当しましたアニメーション美術制作のHOW TOについて一部を抜粋し紹介しております。
GALLREYなどで興味を持っていただいた方に是非参考にしていただければと思います。
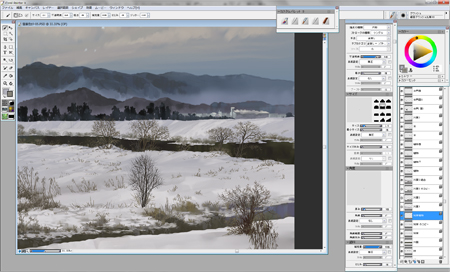
制作環境
今回は題材が自由とのことですので、何年か前に山形で撮った写真を元にレイアウトを起こしました。
OS:Windows 7 (64bit版)
使用ソフト:Photoshop CS4、Painter X
タブレット:Wacom Intuos4

制作の流れ
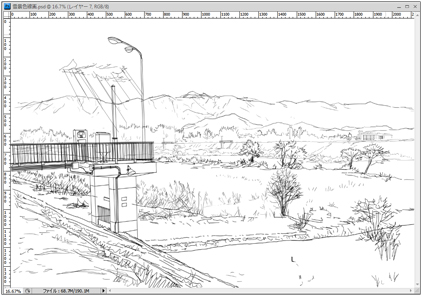
STEP 01線画の作成
実際の風景より奥の雪山が近くにありますが、これは当時印象に残ったので存在感を強めたかった為です。

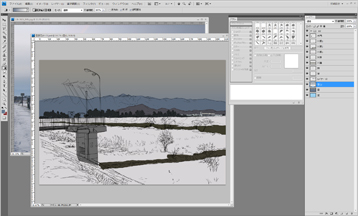
STEP 02レイヤー作成と色調、明暗のイメージ固め
photoshopでパーツごとにベタ塗りのレイヤーを作っていきます。
全体としては曇り空だが、手前の河原には日が差していて明るく、雪山の上の雲にも切れ間があり光条がのびている、雪山のしたのほうはケブっている、と言った要素でイメージを固めて行きます。

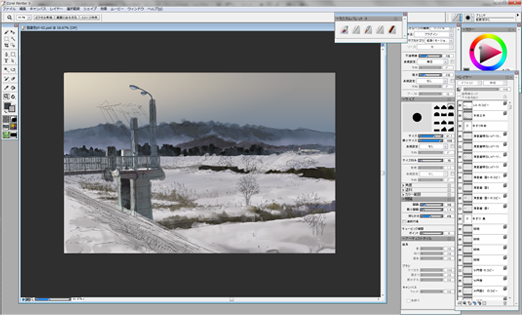
STEP 03地塗り

大きいパーツのレイヤーをコピーしておき、ここで作業をpainterに移して地塗りをします。
Check Point!

奥の山から塗って行きます。Painterのアーティストオイルを使い出来るだけ大掴みに塗って行きます。ここでは塗りははみだしは気にしません。

最終的には雲はもっと明るくしたいのですが、曇り空という、形のあるようでないものを表現するため、少し暗めに、雲の陰影もある程度コントラストをつけて描いて行きます。
そして雲が仕上がったら、雲に隙間の穴をあけます。用意しておいた青空が見えました。
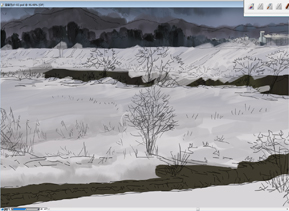
STEP 04草木の追加

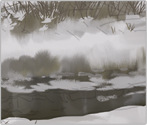
ここには水路があって段差があるので雪の造形を整えます。

植物の根元の雪、細部を描き加えます。

対岸の植物を描きます。手前は一本一本表現しましたが奥は固まりとしてとらえて行きます。

必要なところにのみ太めのタッチをおいたり積もった雪を描き足したりします。全体で確認、ここでpainterでの作業は終了です。
STEP 05林部分の仕上げ
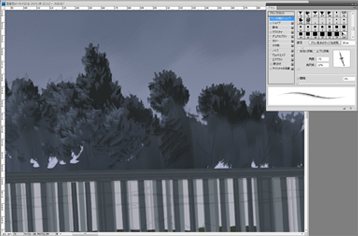
対岸の林を仕上げます。
自前のカスタムブラシを使って、木を描きます。
遠景なので、できるだけ誇張したタッチで雰囲気だけ出すようにします。

STEP 06奥行き感を加える
奥行き感の要素として、山裾のモヤを別レイヤーで加えます。

STEP 07山、水門を描く
山を描く

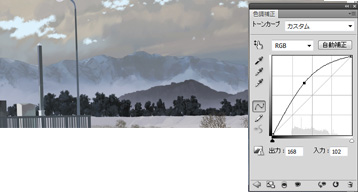
山の尾根を描きます。尾根を描く加えた山のレイヤーをコピーしてトーンカーブで明るくします。これが雪部分になります。

山並みの雪の積もっている部分を描いて行きます。

手前の山にも雪を積もらせましょう。

雪山ができました。
水門を描く

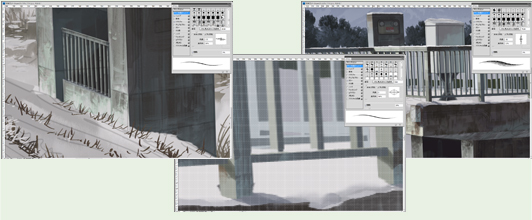
ふたつの面にレイヤーを分けて、それぞれ色調を整えます。

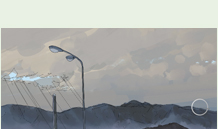
街灯を仕上げます。

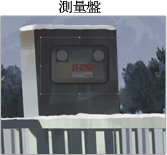
測量盤の細部を描きます。ここでは正面からパースのないものを描きあげてから変形でパースにのせました。
Check Point!

ここで全体のバランスを見ながら細かいパーツも描きたします。
STEP 08光の処理と全体調整

大分完成が見えてきました。ここで画面左側からのフレアーを足します。

フレーム(黒枠)をつけてみます。アニメの背景マンはこれがないと落ち着きません。手前の土手をトーンカーブで微調整です。


